Then & Now
After being green lit with funding and approval to begin a design system capable of empowering the needs of enterprise projects, the team required an operating model and a definition of MVP as an initial target to shoot for. The fledgling team was made up of people across the organization serving in a wide variety of roles, and external consultants freshly onboarded to the mission.
The design system team continues to function from the core fundamentals established during the team’s formative days. The spirit of innovation, iteration, and constant improvement remains as strong today as it did with the initial MVP release.
Approach & Role
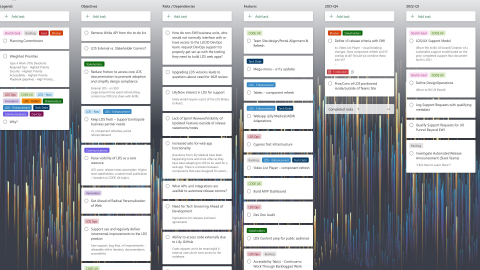
Before writing a single Post-it® note, I invested in formal Agile training alongside our recently named Scrum Master for the initiative to have a fresh take on the founding principles of product management to get the design system off to the right path. Our initial days as a team were spent getting to know each other and defining what our initial MVP would look like by leading story mapping sessions to build our backlog.
It became clear to me very early on that the first key to success meant that it was not me who should define what success should look like, but that definition should be pulled forward by the team after clearly communicating my intent as a leader. The second key was establishing a production pipeline that empowered communication between research, design, and engineering team members.