Output
Panning and strategy conducted to the Design System team was setup for success

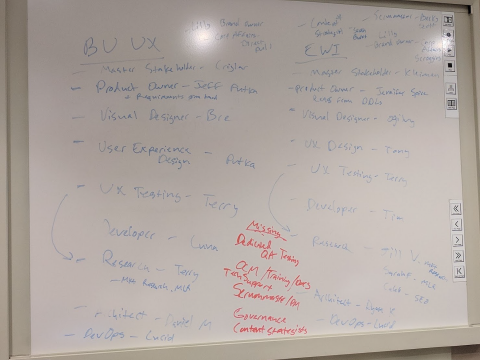
Defined the Vision & Strategy

Resource Planning

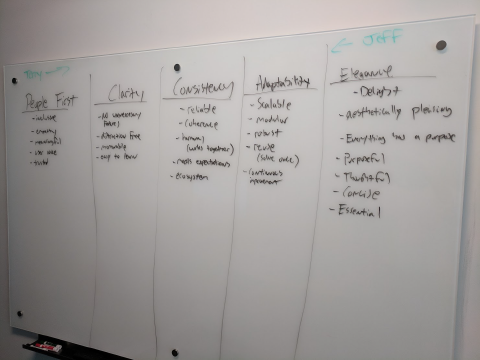
Defined Principles Through Inclusion

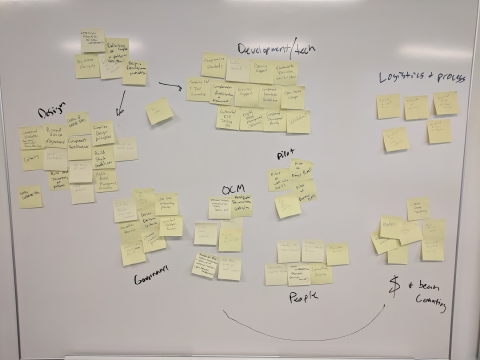
Planned Operations

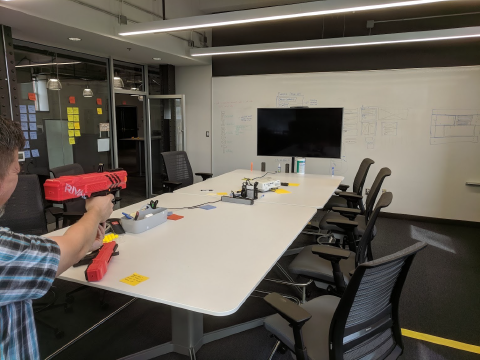
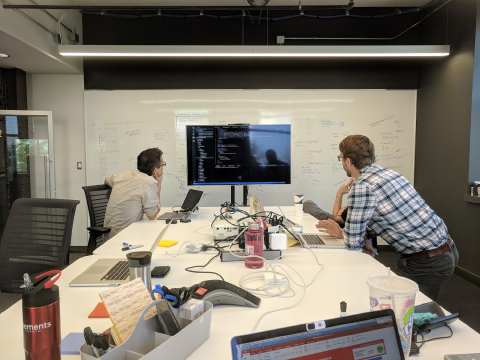
Obtained a Space Safe to Work and Play

Instilled a Culture of Collaboration
"I was impressed with Jeff's ability to "mobilize" the team toward achievement when we worked together on the Design System. He inspired a sense of diligence in every team member as we were framing use cases and executing on design components."
-Terry Patterson, UX Research Lead
Team Output
The team came together and had the first version of the fully documented design system producing enterprise sites in under 6 months.

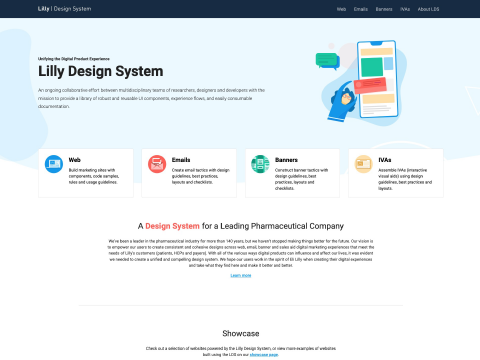
Design System Home Page

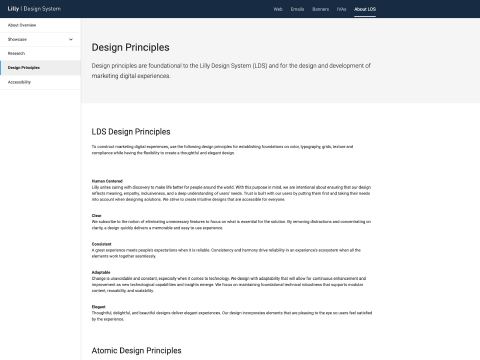
Design System Principles

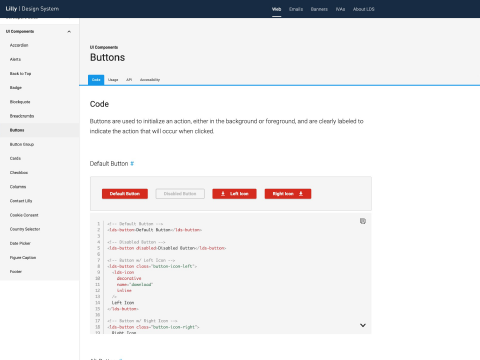
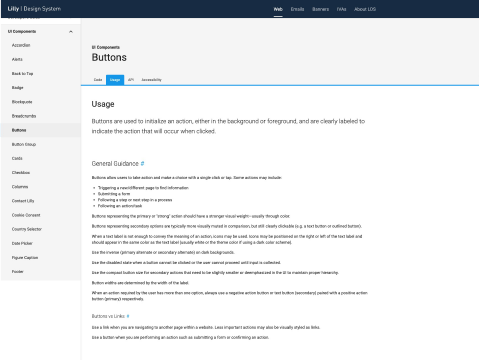
Design System Button: Component Page Example

Design System Button: Usage Guidelines Example

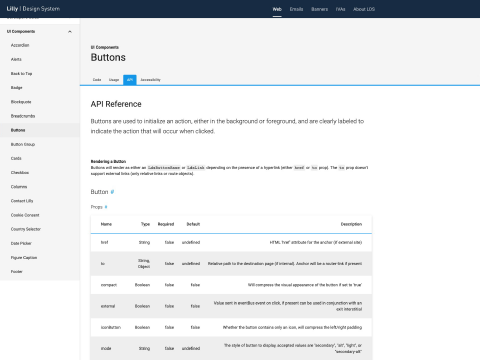
Design System Button: API Documentation Example

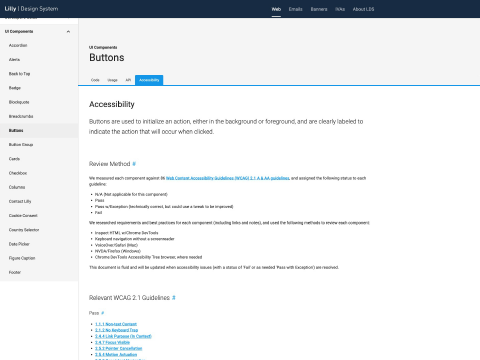
Design System Button: Accessibility Guidance Example